"Digital Accessibility Wizard"
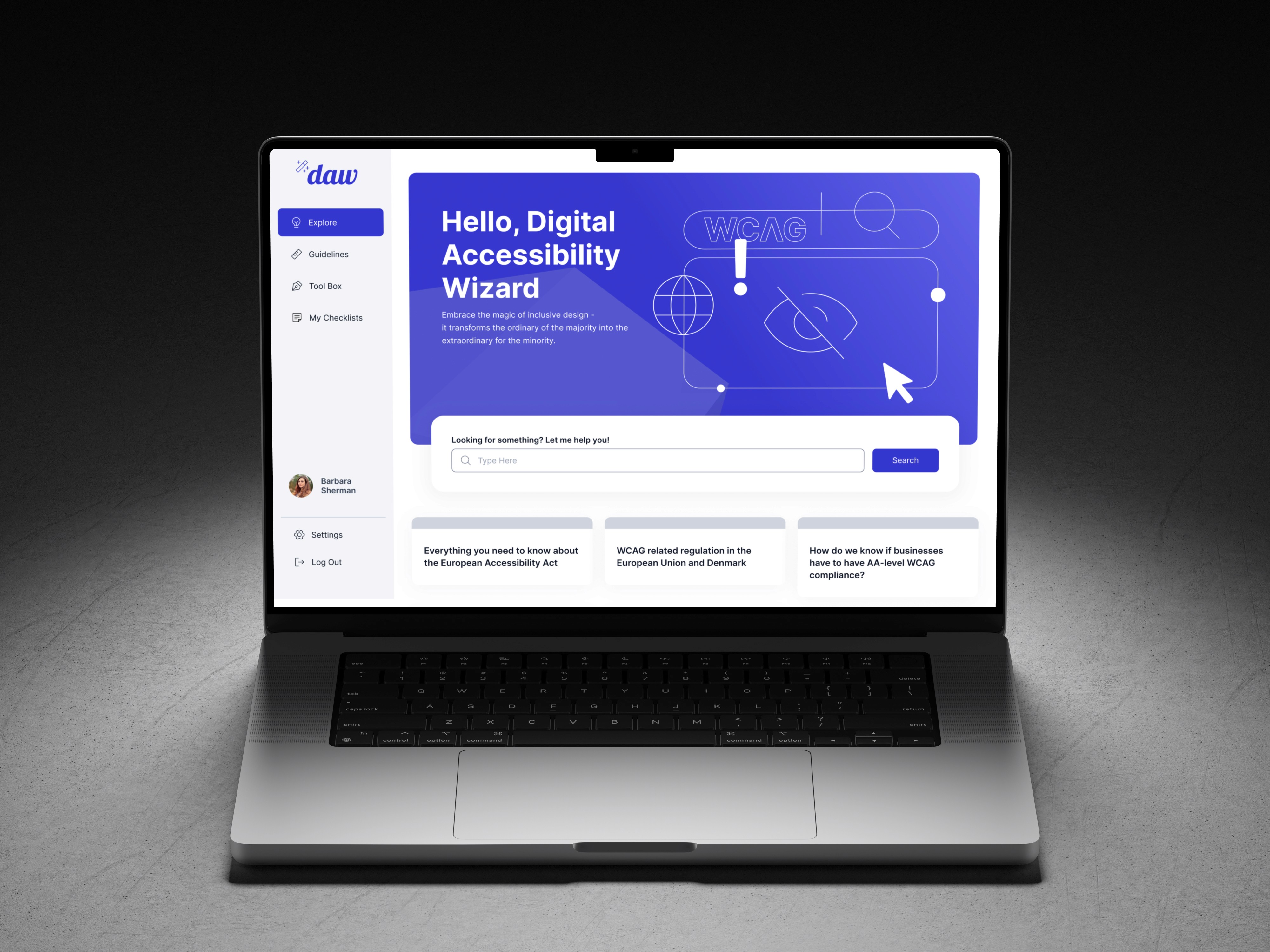
The Digital Accessibility Wizard is a web-based digital concept developed to improve accessibility knowledge and practices at the digital agency 1508. It is designed to simplify the understanding and implementation of Web Content Accessibility Guidelines (WCAG) 2.1, particularly for designers, developers, and other digital professionals.

Simplified WCAG Guidelines
Provides clear and easy-to-understand explanations of WCAG 2.1 guidelines with visual examples.
Tailors guideline content based on specific roles (e.g., designers, developers).
Customization & Collaboration
Enables users to create, customize, and share personal checklists for accessibility compliance.
Includes a team-sharing feature for collaborative work.
Toolbox & Educational Resources
Contains articles and learning materials on accessibility trends to keep users informed.
Offers a library of accessibility tools (e.g., contrast checkers, simulators) and educational resources to enhance learning and application.
This project was developed for 1508 to address gaps in accessibility knowledge and practices within the company, ensuring their designers and developers can effectively comply with the Web Content Accessibility Guidelines (WCAG 2.1). With the upcoming enforcement of the European Accessibility Act (EAA) in 2025, businesses across the EU will be required to make their digital platforms accessible or face potential fines.
As a leading digital agency, 1508 plays a crucial role in supporting clients to meet these accessibility requirements while also staying competitive in the market. By creating a tailored tool like the Digital Accessibility Wizard, the company not only equips its team with essential skills but also positions itself as a pioneer in accessibility-driven design, creating opportunities for growth and innovation in a rapidly evolving digital landscape.
Design Approach
As the main framework, I chose the Double Diamond Method. It provides a structured yet flexible approach to addressing the complex challenges of the project. By alternating between divergent thinking (exploring a wide range of possibilities) and convergent thinking (narrowing down to actionable solutions), it ensures a logical progression through the project phases.
Desk research
User Research - Survey (28 participants)
Interviews (8 participants)
Brainstorming Session with Stakeholders
User Journey Maps
Market Research - Competitors
Information Analysis
Affinity Diagrams
Target Group
Value Proposition Canvas
Empathy Map
Preliminary Prototype
Think Aloud Test
Review Sessions
Concept Testing
A/B Split test (10 participants)
High-Fidelity Prototype
Refining Solution
28 unmoderated tests
2 moderated tests
Presentation To Stakeholders
Final Feedback on the Product
Applied Design Principles / Methods / Distinction
Progressive Disclosure
Consistency
Progressive Disclosure
WCAG standards
Modularity
Hick's Law
Fitts’s Law
Jakob’s Law
Micro-Interactions
Human-Centered Design
Card Sorting
Information Architecture
Heuristic Evaluation
Miller’s Law
User Flow Mapping
Scenario-Based
Content-First Design
Scatter Plot
Box Plot
Step-Duration
Step-Interaction
Heatmaps
User Journey Map



